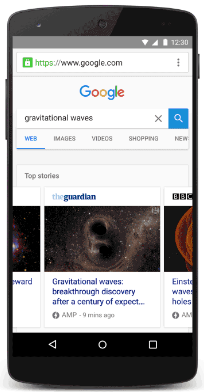
Well, we all know how since the past one year, AMP is booming in the Search space. Initially, AMP pages just appeared on the carousels but since November 2016, these have now started reflecting on Google Search as well. As most of the webmasters are now moving to this approach, you too should (if you have not already). Recently Tejas wrote an article on Why one needs AMP, and what it is! In this article, I’ll try to jot down the do’s of AMP implementation, and how to get it live and rolling.
1) Coding an AMP Page
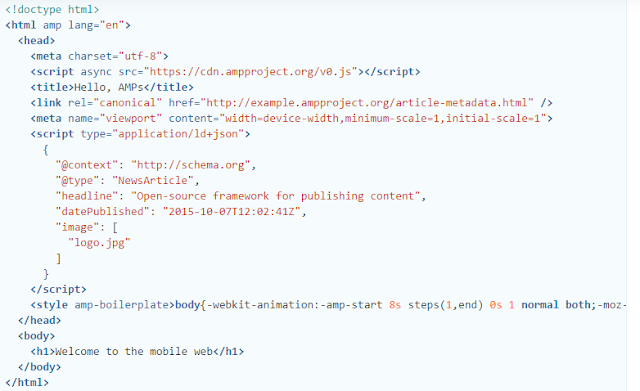
Google has specific guidelines for AMP, where JavaScript, Images, CSS, or any other styling language must be from the AMP library. If any extra codes that are not AMP predefined exist on the page, Google will disregard that as an AMP page.
This is what a typical AMP coding looks like, everything from the tag to JS and CSS, is picked from the AMP library.

Don’t worry, Google has these guidelines documented.
Tip: Ensure you have Schema for Google News Carousel and AMP Top Stories Carousel for maximum optimization (highlighted above)

2) AMP Annotations
Similar to the annotations we provide for desktop and mobile versions of a site, so that Google picks it up on Mobile search, we have to provide the following AMP annotations for Google to pick up the AMP pages.
On a non-AMP page, place this code –
Link to your corresponding AMP page>” />
On your AMP page, place a canonical pointing to your corresponding non-AMP page-
Link to your corresponding non-AMP page>” />
3) Google Analytics
Just like other styling codes, Google has AMP-analytics, that allows you to track users, sessions, and all the other metrics similar to a non-AMP website. Here’s the catch – many webmasters are not pleased to see that AMP traffic is not included within Organic Search, which should rightfully be so, but hey, you can always make a case on it and get it added to your Organic search (explained in a later point below).
4) Test the AMP Page
This is a compulsory step for any web development – to debug in case of any issues. Google Search Console provides an AMP testing tool that allows you to identify bugs in a page. This is a brilliant tool and has helped us always! Make sure you run your pages through this, to be extra sure of the validity.
5) Submit to Google News
Remember, AMP carousels or Google News carousels are basically fresh articles that have a life span of 48 hours. So, for these pages to show up on “Top Stories/AMP Carousels”, it is very important that you submit your site on Google News. Here is the procedure:
- Maintain a dynamic XML News sitemap. WordPress by default maintains one, that gets updated every 48 hours, and stories older than 2 days are removed, if your site is hardcoded, ensure you create a News sitemap, which should keep getting updated as and when a story goes live.
- Another guideline, Google News guidelines. Read this thoroughly before submitting your site to Google News, else you’d have to wait for 60 days for reconsideration and resubmitting, and hence delaying AMP visibility on carousels
- While submitting on Google News, ensure you have included all the top categories in Section, articles under which you want Google to pick up on the carousel. If these are not added, articles under that category are less likely to be picked up

Once this has been approved, you can see results within a day or two!
6) Monitoring and Analysis
As mentioned in point 2, you will realize that the non-AMP traffic doesn’t grow, especially if more than 60% of your Traffic is through Mobile. Well, don’t panic, like I said, let’s make a case.
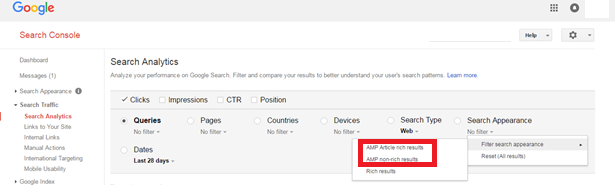
Google Search Console now lets you analyze how many users land up on your site through AMP/News carousels, and how many land through Search results (where a non-AMP URL gets replaced with an AMP URL).

Under Search Appearance, you get three options, 2 of which are described below :
AMP Article Rich Results – This filter shows you data for all those AMP pages that showed up on AMP Carousels
AMP Non-Rich Results – This filter is your lifesaver. You get all the AMP pages that brought traffic from the Search Rankings. So, pull this data out and map your cannibalization against the non-AMP for that time range, and you’ll make a strong case!
Well, that’s it! There are snags most of the time, so ensure you have the AMP Validity extension in your browser, that will signal to you in case there are any AMP bugs present.
Hope this was informational and helps you in your process. Feel free to reach out for any doubts related to this, and I shall humbly help you out.
Happy AMP-ing!